Tutoriel
Taux global de satisfaction Client : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Gestion du Texte en CSS
Cascading Style Sheets

Gestion du Texte en CSS
- travailler avec la propriété letter-spacing .
- travailler avec la propriété word-spacing .
- travailler avec la propriété line-height .
- travailler avec la propriété text-align .
- travailler avec la propriété text-decoration .
- travailler avec la propriété text-indent .
- travailler avec la propriété text-transform .
- travailler avec la propriété vertical-align .
- travailler avec la propriété white-space .
Letter-spacing
La propriété letter-spacing permet de spécifier l'espace entre les lettres. L'espace spécifié s'ajoute à l'espace par défaut :
<div style="letter-spacing:1em">Des lettres éparses</div>
Word-spacing
La propriété word-spacing permet de spécifier l'espace entre les mots . L'espace spécifié s'ajoute à l'espace par défaut :
<div style="word-spacing:1em">sardine sardine sardine</div>
Line-height
La propriété line-height permet de spécifier l'espace (vertical) entre les lignes d'un texte. L'espace spécifié peut être défini en unités, pourcentage ou facteur multiplicateur :
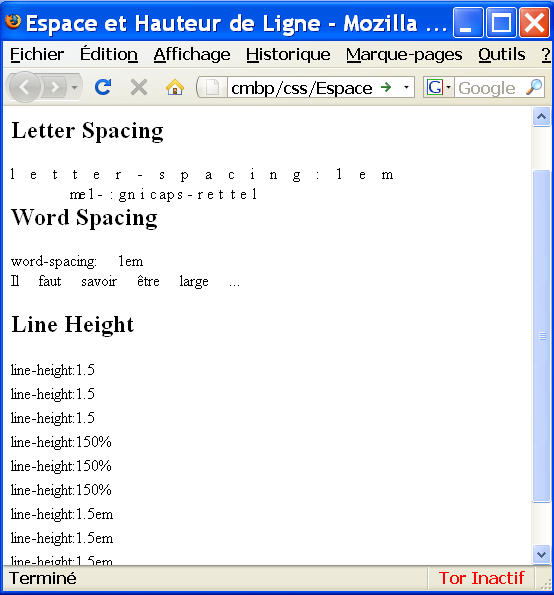
Exemple de Code : CssText/Demos/EspaceEtHauteurLigne.html
<html> <head> <title>Espace et Hauteur de Ligne</title> </head> <body> <h1>Espace et Hauteur de Ligne</h1> <h2>Letter Spacing</h2> <div style="letter-spacing:1em">letter-spacing:1em</div> <div style="letter-spacing:-1em">letter-spacing:-1em</div> <h2>Word Spacing</h2> <div style="word-spacing: 1em">word-spacing: 1em</div> <div style="word-spacing: 1em">It's a wide wide sentence.</div> <h2>Line Height</h2> <div style="line-height:1.5"> line-height:1.5<br /> line-height:1.5<br /> line-height:1.5 </div> <div style="line-height:150%"> line-height:150%<br /> line-height:150%<br /> line-height:150% </div> <div style="line-height:1.5em"> line-height:1.5em<br /> line-height:1.5em<br /> line-height:1.5em </div> <hr> Voir <a href="CMBP-css-tuto-HauteurLigne.html">ici</a> pour une autre démo de line-height. </body> </html>
Le code ci-dessus donnera :

Text-align
La propriété text-align définit la justification des contenus en ligne. Les valeurs possibles sont :
- left
- right
- center
- justify
Text-decoration
La propriété text-decoration est utilisée pour modifier l'apparence normale du texte, comme souligner ou barrer. Les valeurs possibles sont :
- none
- underline
- overline
- line-through
- blink
On peut par exemple supprimer le soulignement des hyperliens :
<a href="http://www.sagexa.com" style="text-decoration:none">CMBP</a>
Text-indent
La propriété text-indent est utilisée pour effectuer un retrait (indentation) de la première ligne d'un bloc de texte.
La valeur est exprimée en unités ou pourcentage de la largeur du bloc contenant.
Le code suivant illustre l'utilisation des propriétés text-align, text-decoration et text-indent.
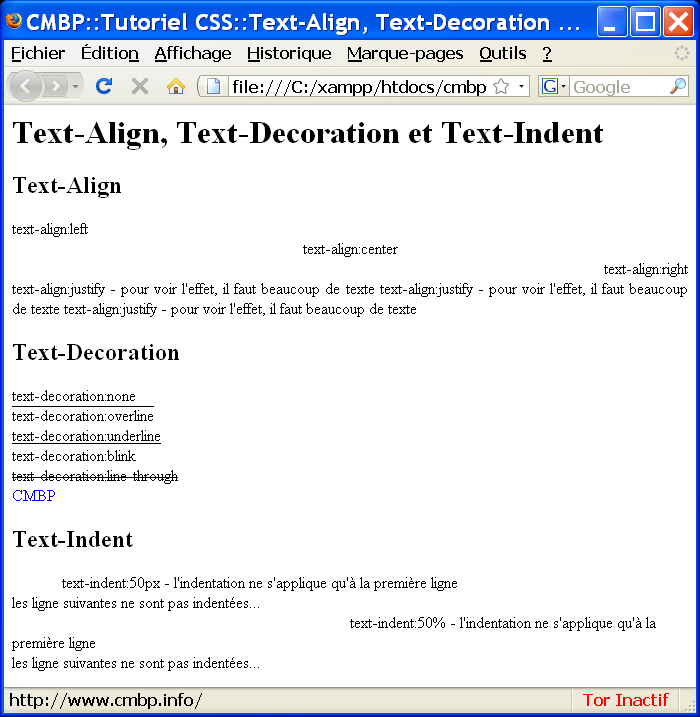
Exemple de Code: CssText/Demos/Align-Decoration-Indent.html
<html> <head> <title>CMBP::Tutoriel CSS::Text-Align, Text-Decoration et Text-Indent</title> </head> <body> <h1>Text-Align, Text-Decoration et Text-Indent</h1> <h2>Text-Align</h2> <div style="text-align:left">text-align:left</div> <div style="text-align:center">text-align:center</div> <div style="text-align:right">text-align:right</div> <div style="text-align:justify"> text-align:justify - pour voir l'effet, il faut beaucoup de texte text-align:justify - pour voir l'effet, il faut beaucoup de texte text-align:justify - pour voir l'effet, il faut beaucoup de texte text-align:justify - pour voir l'effet, il faut beaucoup de texte text-align:justify - pour voir l'effet, il faut beaucoup de texte </div> <h2>Text-Decoration</h2> <div style="text-decoration:none">text-decoration:none</div> <div style="text-decoration:overline">text-decoration:overline</div> <div style="text-decoration:underline">text-decoration:underline</div> <div style="text-decoration:blink">text-decoration:blink</div> <div style="text-decoration:line-through">text-decoration:line-through</div> <div><a href="http://www.sagexa.com" style="text-decoration:none">CMBP</a></div> <h2>Text-Indent</h2> <div style="text-indent:50px"> text-indent:50px - l'indentation ne s'applique qu'à la première ligne<br /> les ligne suivantes ne sont pas indentées... </div> <div style="text-indent:50%"> text-indent:50% - l'indentation ne s'applique qu'à la première ligne<br /> les ligne suivantes ne sont pas indentées... </div> </body> </html>
Le code ci-dessus donnera :

Text-transform
La propriété text-transform est utilisée pour forcer la casse du texte :
- none
- capitalize
- uppercase
- lowercase
Le code suivant montre les effets de text-transform.
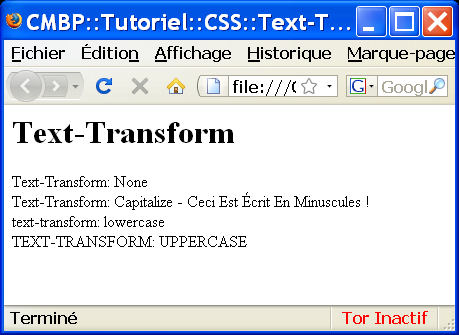
Exemple de Code: CssText/Demos/TextTransform.html
<html> <head> <title>Text-Transform</title> </head> <body> <h1>Text-Transform</h1> <div style="text-transform:none;">Text-Transform: None</div> <div style="text-transform:capitalize;">Text-Transform: Capitalize - ceci est écrit en minuscules !</div> <div style="text-transform:lowercase;">Text-Transform: Lowercase</div> <div style="text-transform:uppercase;">Text-Transform: Uppercase</div> </body> </html>
Le code ci-dessus donnera ::

Vertical-align
La propriété vertical-alignest utilisée pour définir comment un élément en ligne doit s'aligner verticalement par rapport aux autres éléments en ligne qui l'environnent. Les valeurs possibles pour vertical-align sont:
- bottom
- middle
- top
- text-bottom
- baseline
- text-top
- sub
- super
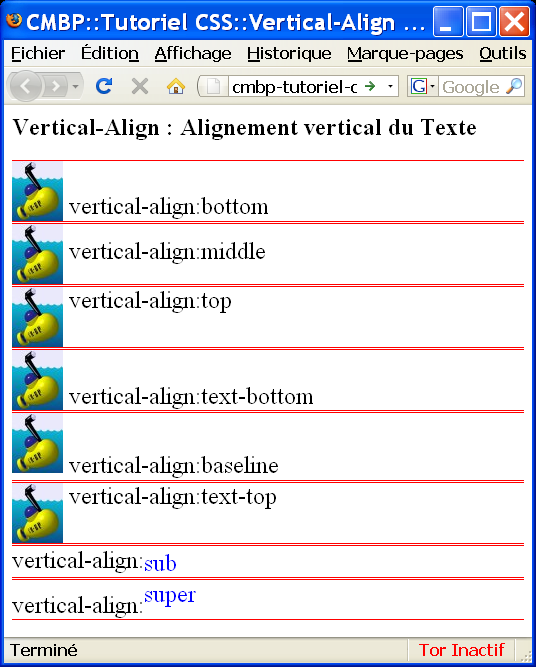
L'exemple de code ci-dessous illustre les effets de vertical-align.
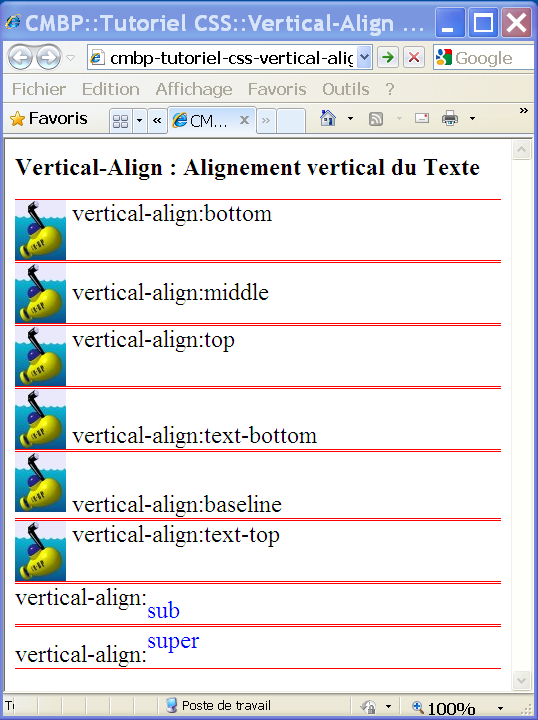
Exemple de Code: CssText/Demos/Vertical-Align.html
<html>
<head>
<title>CMBP::Tutoriel CSS::Vertical-Align</title>
</head>
<body>
<h2>Vertical-Align : Alignement vertical du Texte</h2>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
<img src="images/cmbp-bloc.jpg" width="51" height="60"
alt="tutoriel CSS vertical align, CMBP.info" style="vertical-align:bottom;" />
vertical-align:bottom
</div>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
<img src="images/cmbp-bloc.jpg" width="51" height="60"
alt="tutoriel CSS vertical align, CMBP.info" style="vertical-align:middle;" />
vertical-align:middle
</div>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
<img src="images/cmbp-bloc.jpg" width="51" height="60"
alt="tutoriel CSS vertical align, CMBP.info" style="vertical-align:top;" />
vertical-align:top
</div>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
<img src="images/cmbp-bloc.jpg" width="51" height="60"
alt="tutoriel CSS vertical align, CMBP.info" style="vertical-align:text-bottom;" />
vertical-align:text-bottom
</div>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
<img src="images/cmbp-bloc.jpg" width="51" height="60"
alt="tutoriel CSS vertical align, CMBP.info" style="vertical-align:baseline;" />
vertical-align:baseline
</div>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
<img src="images/cmbp-bloc.jpg" width="51" height="60"
alt="tutoriel CSS vertical align, CMBP.info" style="vertical-align:text-top;" />
vertical-align:text-top
</div>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
vertical-align:<span style="vertical-align:sub; color:blue;">sub</span>
</div>
<div style="border-top:1px solid red;
border-bottom:1px solid red; margin-bottom:1px; font-size:1.5em">
vertical-align:<span style="vertical-align:super; color:blue;">super</span>
</div>
</body>
</html>
Le code ci-dessus donnera:


White-space
La propriété white-space détermine comment les séquences d'espaces sont affichées.
Les différentes valeur sont reprises ci-après, avec leurs effets respectifs :
| Propriété | Réduit les Séries d'Espaces et Tabs | Réduit les sauts de Ligne | Gère les sauts de ligne pour s'adapter au conteneur |
|---|---|---|---|
| Normal | Oui | Oui | Oui |
| Pre | Non | Non | Non |
| Nonwrap | Oui | Oui | Non |
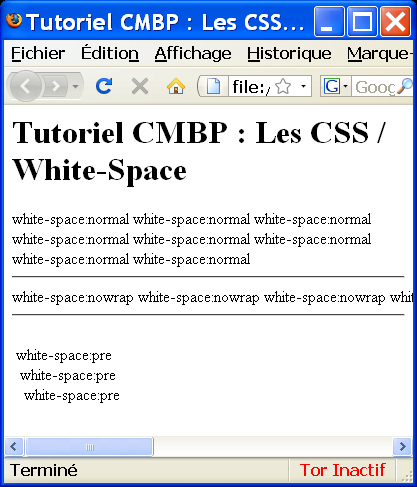
L'exemple suivant montre les effets de white-space.
Exemple de Code: CssText/Demos/WhiteSpace.html
<html> <head> <title>Tutoriel CMBP : Les CSS : White-Space</title> </head> <body> <h1>Tutoriel CMBP : Les CSS / White-Space</h1> <div style="white-space:normal;"> white-space:normal white-space:normal white-space:normal white-space:normal white-space:normal white-space:normal white-space:normal white-space:normal </div> <hr/> <div style="white-space:nowrap;"> white-space:nowrap white-space:nowrap white-space:nowrap white-space:nowrap white-space:nowrap white-space:nowrap white-space:nowrap white-space:nowrap </div> <hr/> <div style="white-space:pre;"> white-space:pre white-space:pre white-space:pre </div> </body> </html>
Le code ci-dessus donnera:


Exercice: Propriétés CSS du Texte
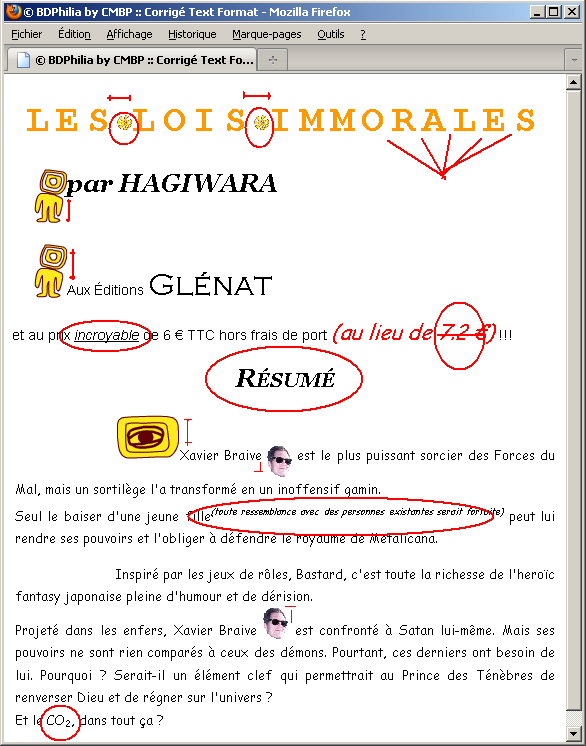
Dans cet exercice, vous continuerez à modifier la fiche produit que vous aviez commencée, de telle façon qu'elle soit conforme à la capture écran suivante :


© Sagexa.com
