Tutoriel
Taux global de satisfaction des Stagiaires Tutoriel : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Couleurs et Fonds
Cascading Style Sheets

Couleurs et Fonds
- à travailler avec la propriété color.
- à travailler avec la propriété background-color.
- à travailler avec la propriété background-image.
- à travailler avec la propriété background-repeat.
- à travailler avec la propriété background-attachment.
- à travailler avec la propriété background-position.
Les Valeurs de Couleurs
Les valeurs de couleurs peuvent être exprimées de différentes façons.
Noms de Couleurs
Il existe 17 mots-clés spécifiés en CSS2 pour définir des noms de couleurs. La plupart des navigateurs actuels supportent des couleurs supplémentaires comme peachPuff ou chocolateLiquor.
<div style="color: pink">color: pink</div>
Valeurs de Couleurs Hexadécimales
Les valeurs de couleurs hexadécimales sont basées sur les coordonnées RVB (Rouge Vert Bleu), exprimées en valeurs de 0 (mini) à 255 (maxi) , converties en hexadécimal (255 = FF).
<div style="color: #ff00ff">color: #ff00ff</div>
Valeurs de Couleurs Hexadécimales Abrégées
Les valeurs de couleurs hexadécimales peuvent être abrégées si elles sont représentées par 3 paires de valeurs: ff, 66, cc etc. seront donc abrégées en f, 6, c etc.
Donc #ff00cc sera abrégé en #f0c.
selecteur {
color: #f0c;
}
Notation Fonctionnelle
La Notation Fonctionnelle prend le format rgb(n,n,n), ou 0 <= n <= 255 ou 0% <= n <=100%.
<div style="color: rgb(0,255,127)">color: rgb(0,255,127)</div> <div style="color: rgb(0%,100%,50%)">color: rgb(0%,100%,50%)</div>
Recommandation
Il est conseillé d'utiliser la notation à 3 valeurs (i.e, #rgb) quand elle permet de définir la valeur nécessaire, et les triplet (i.e, #rrggbb) si une plus grande finesse est nécessaire..
Couleur : Color
Comme vu précédement, la couleur peut être utilisée pour définir la couleur d'avant plan d'un élément.
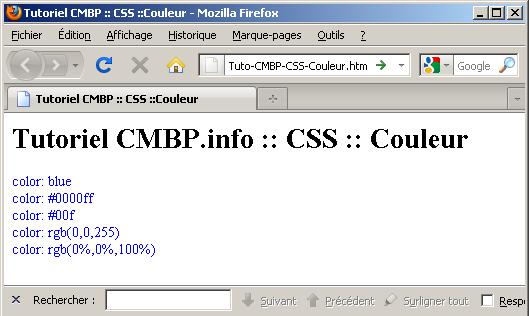
Exemple de Code: FondsEtCouleurs/Demos/Tuto-CMBP-CSS-Couleur.html
<html> <head> <title>Tutoriel CMBP :: CSS ::Couleur</title> </head> <body> <h1>Tutoriel CMBP.info :: CSS :: Couleur</h1> <div style="color: blue">color: blue</div> <div style="color: #0000ff">color: #0000ff</div> <div style="color: #00f">color: #00f</div> <div style="color: rgb(0,0,255)">color: rgb(0,0,255)</div> <div style="color: rgb(0%,0%,100%)">color: rgb(0%,0%,100%)</div> </body> </html>
Le code ci-dessus donnera :

Couleur de de Fond : Background-Color
La couleur de fond d'un élément est définie par la propriété background-color. Elle peut être utilisée pour les éléments blocs ou en ligne.
selecteur {
background-color:couleur;
}
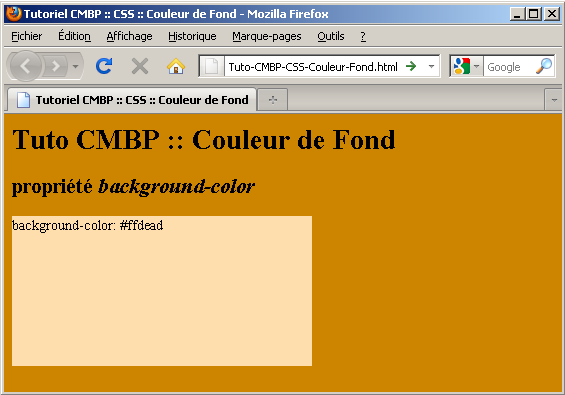
Exemple de Code: FondsEtCouleurs/Demos/Couleur-Fond.html
<html> <head> <title>Tutoriel CMBP :: CSS :: Couleur de Fond</title> </head> <body style="background-color: #cd8500;"> <h1>Couleur de Fond</h1> <h2>background-color</h2> <div style="height:150px; width: 300px; background-color: #ffdead;"> background-color: #ffdead </div> </body> </html>
Le code ci-dessus donnera :

Image de Fond : Background-image
La propriété background-image permet de définir une image de fond pour un élément.
Elle peut être utilisée pour les éléments blocs ou en ligne.
selecteur {
background-image:url(url);
}
Background-repeat
La propriété background-repeat définit le mode de répétition de l'image de fond.
Les valeurs possibles sont :
- no-repeat - ne se répète pas
- repeat-x - répétition horizontale
- repeat-y - répétition verticale
selecteur {
background-image:url(url);
background-repeat:valeur;
}
Background-attachment
La propriété background-attachment définit si l'image doit être fixe ou suivre le défilement du texte.
Les valeurs possibles sont :
- scroll
- fixed
selecteur {
background-image:url(url);
background-attachment:valeur;
}
Note : IE6 (un explorateur du début du siècle) fixait le fond par rapport au conteneur, ce qui était incorrect.
Background-position
La propriété background-position définit la position du fond.
Les valeurs possibles sont :
- top
- right
- bottom
- left
- center
- une combinaison de ces valeurs (top left , bottom right etc. )
selecteur {
background-image:url(url);
background-position:valeur;
}
La page suivante illustre les différentes possibilités pour l'image de fond en CSS :
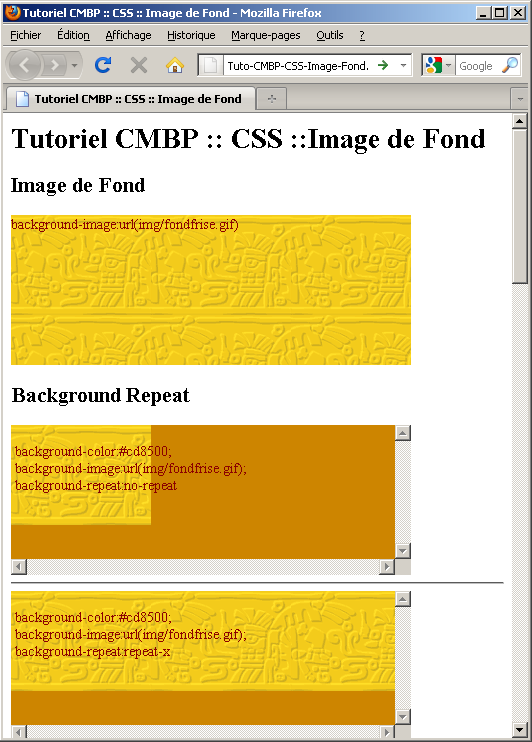
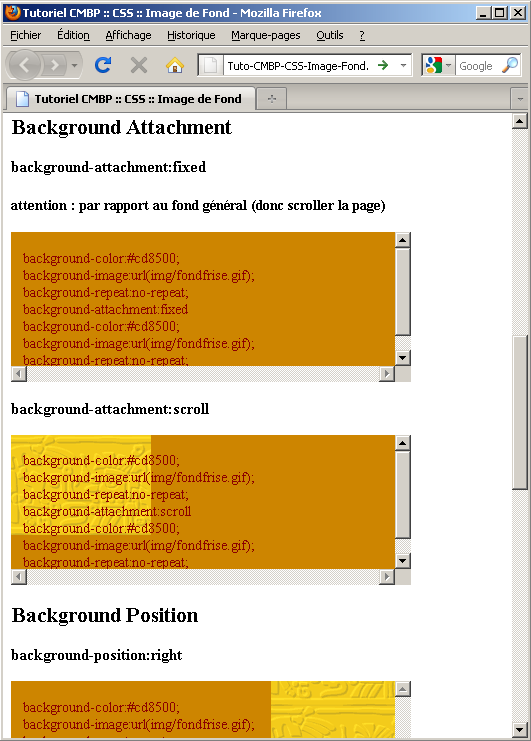
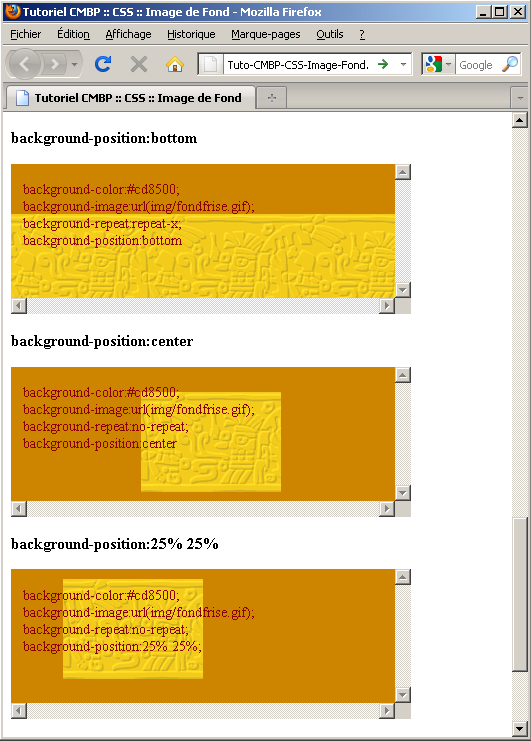
Exemple de Code: FondsEtCouleurs/Demos/CSS-Image-Fond.html
<html> <head> <title>Tutoriel CMBP :: CSS :: Image de Fond</title> </head> <body> <h1>Tutoriel CMBP :: CSS ::Image de Fond</h1> <h2>Image de Fond</h2> <div style="height:150px; width:400px;color:#ffffff; background-image:url(img/fondfrise.gif)"> background-image:url(img/fondfrise.gif) </div> <h2>Background Repeat</h2> <div style="height:150px; width:400px;color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat </div> <hr/> <div style="height:150px; width:400px;color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-x"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-x </div> <hr/> <div style="height:150px; width:400px;color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-y"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-y </div> <h2>Background Attachment</h2> <h3>background-attachment:fixed</h3> <div style="height:150px; width:400px;color:#ffffff; overflow:scroll; white-space:pre; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-attachment:fixed"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-attachment:fixed<br /> ---- etc. ---- background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-attachment:fixed </div> <h3>background-attachment:scroll</h3> <div style="height:150px; width:400px;color:#ffffff; overflow:scroll; white-space:pre background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-attachment:scroll"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-attachment:scroll<br /> ---- etc. ---- background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-attachment:scroll </div> <h2>Background Position</h2> <h3>background-position:right</h3> <div style="height:150px; width:400px; color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-y; background-position:right;"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-y; background-position:right </div> <h3>background-position:bottom</h3> <div style="height:150px; width:400px; color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-x; background-position:bottom;"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:repeat-x; background-position:bottom </div> <h3>background-position:center</h3> <div style="height:150px; width:400px; color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-position:center;"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-position:center </div> <h3>background-position:25% 25%</h3> <div style="height:150px; width:400px; color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-position:25% 25%;"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-position:25% 25%; </div> <h3>background-position:30px 30px</h3> <div style="height:150px; width:400px; color:#ffffff; background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-position:30px 30px;"> background-color:#ff6600; background-image:url(img/fondfrise.gif); background-repeat:no-repeat; background-position:30px 30px; </div> </body> </html>
Le code ci-dessus donnera :



Exercice: Couleurs et Fonds
Dans cet exercice CSS, vous continuerez à travailler sur le fichier Fiche.html, en appliquant les styles aux éléments de la page.
- Ouvrez le fichier de la leçon précédente et sauvez-le dans le répertoire FondsEtCouleurs/Exercices.
- Modifiez la couleur et le fond des éléments, en utilisant des styles en ligne, embarqués ou externes.
- Vous pouvez utiliser les images du répertoire Exercices/Images.
- Quand c'est terminé, vérifiez le résultat dans IE et dans FF . N'hésitez pas à expérimenter !.

© Sagexa.com
