Tutoriel
Taux global de satisfaction Client : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Tutoriel CSS Accéléré - 3 ème partie
Cascading Style Sheets

Tutoriel CSS Accéléré - 3 ème partie
- à comprendre la notion de média
- à spécifier le média cible pour les styles externes ou embarqués
- à créer deux versions d'une même page (écran / imprimante).
Media
Le média est le support qui matérialisera l'information. Il s'agira en général de l'écran ou de l'imprimante. Des types sont également prévus pour les supports audio ou tactiles, mais l'implémentation n'est pas généralisée.
Spécification du Type de Media
Les styles peuvent être définis pour différents types de média.
Typiquement, le style sera différent pour l'affichage écran et pour l'impression.
Le type de média sera défini dans la balise <link> pour les css externes et <style> pour les feuilles de style embarquées..
Exemple de Code: /Demos/MediaType01.html
<link href="style01.css" rel="stylesheet" type="text/css" media="screen"> <style type="text/css" media="all"> /* règles */ </style>
Si le média n'est pas défini, le style s'applique à tous les médias.
Les principaux médias sont :
- all
- handheld
- projection
- screen
- tv
Voici un exemple d'implémentation pluri-media (écran + imprimante):
Exemple de Code: /Demos/media01.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Types de Media</title>
<style type="text/css" media="screen">
.attention {color:#ff0000}
h1.attention {text-decoration:underline}
p.attention {font-weight:bold}
.printDisplay {display:none}
</style>
<!-- pour l'impression, on laisse en noir -->
<style type="text/css" media="print">
.attention {color:#000000;}
h1.attention {text-decoration:underline; font-size:1in;}
p.attention {font-weight:bold; font-size:.4in;}
.screenDisplay {display:none}
</style>
</head>
<body>
<h1 class="attention">WARNING</h1>
<p class="attention">Don't go there!</p>
<p class="printDisplay">Version impression.</p>
<p class="screenDisplay">Version écran</p>
</body>
</html>
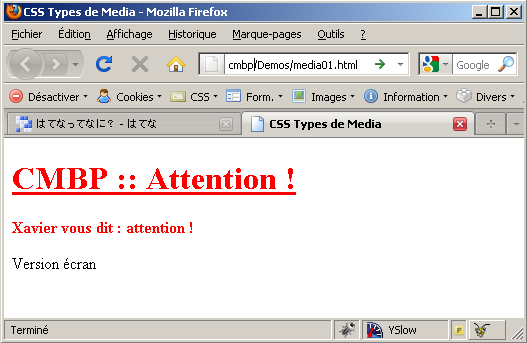
Cette page en version écran :

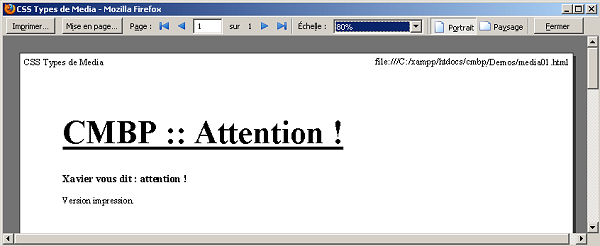
Et en version impression (fichier/aperçu avant impression) :


© Sagexa.com