Tutoriel
Taux global de satisfaction des Stagiaires Tutoriel : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Bordures, Marges et Rembourrage !
Cascading Style Sheets

Bordures, Marges et Rembourrage !
- A utiliser la propriété border-style.
- A utiliser la propriété border-color.
- A utiliser la propriété border-width.
- A utiliser la propriété border.
- A utiliser la propriété margin.
- A utiliser la propriété padding.
Introduction
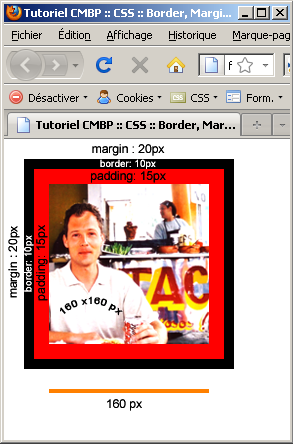
Le diagramme suivant illustre le rôle des marges (margins), bordures (borders) et rembourrages (padding), et la façon dont ils modifient la place finale prise par un élément:

Comme on le voit bien sur le t-shirt de Xavier Braive [votre humble serviteur dégustant ses Fajitas avec un Coca (Eeeexceptionnellement "Light" pour faire plaisir à mon médecin ET porque no hay regular, Señor) à Puerto Peñasco -Baja California- aux confins de la Mer de Cortès et ce après une longue traversée du désert de Sonora rythmée par les mélodies sirupeuses d'un double album des Bee Gees], l'image fait une taille de 160 x 160 mais prend plus de place que prévu : (160px + (2 * (15px + 10px + 20px))).
Ceci peut avoir un impact non négligeable sur la mise en page finale.
Note : pour la démonstration ci-dessus, les styles par défaut ont été désactivés.
Voici le code qui correspond à la capture ci-dessus :
Exemple de Code: /Demos/BordersMarginsPadding/BorderLine01.html
<html>
<head>
<title>Diagram</title>
</head>
<body>
<div style="margin: 20px;
border: 10px solid black;
padding: 15px;
background: red;
text-align:center;
color: white;
width: 160px;">
<img src="Images/block.gif"/>
</div>
<img src="Images/pixel.gif" style="margin-left:45px; width:160px; height:4px;"/>
</body>
</html>
Bordures
Border-style
La propriété border-style définit si un élément possède une bordure ou non, et le cas échéant comment cette bordure doit apparaître.
Les valeurs possibles sont :
- none
- dashed
- dotted
- double
- groove (sillon, rainure, fente,...)
- inset (encart, médaillon,...)
- outset (déport)
- ridge (arrête, crête)
- solid
Exemple de Code: Demos/BordersMarginsPadding/BorderStyles.html
<html>
<head>
<title>Tutoriel CMBP :: CSS :: Border :: valeurs possibles</title>
<style type="text/css">
hr {width: 50%; margin-top: 3px; margin-bottom: 3px;}
div {border-width: 5px;font-family:"Courier New", Courier, monospace}
</style>
</head>
<body>
<h1>Tutoriel CMBP :: CSS</h1>
<div style="border-style: dashed;">border-style: dashed</div>
<hr/>
<div style="border-style: dotted;">border-style: dotted</div>
<hr/>
<div style="border-style: double;">border-style: double</div>
<hr/>
<div style="border-style: none;">border-style:none</div>
<hr/>
<div style="border-style: groove;">border-style: groove</div>
<hr/>
<div style="border-style: hidden;">border-style: hidden</div>
<hr/>
<div style="border-style: inset;">border-style: inset</div>
<hr/>
<div style="border-style: outset;">border-style: outset</div>
<hr/>
<div style="border-style: ridge;">border-style: ridge</div>
<hr/>
<div style="border-style:solid;">border-style:solid</div>
</body>
</html>
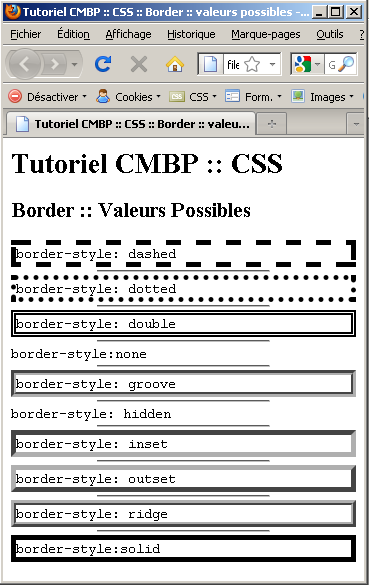
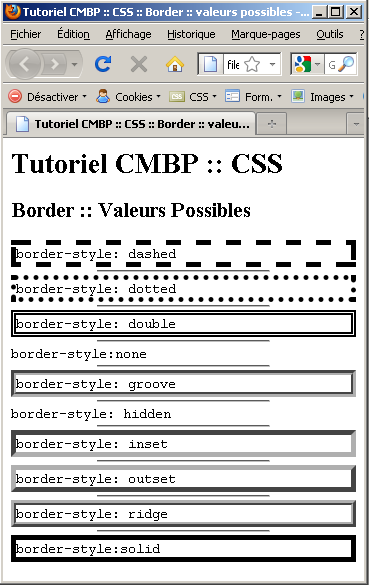
Le code ci-dessus donnera :


Définir Border-style côté par côté
Chaque côté peut avoir son propre style :
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
Border-color
Comme on peut s'en douter, la propriété border-color permet de définir la couleur de la bordure, avec les valeurs de couleurs déjà étudiées :
selecteur {
border-style:valeur;
border-color:valeur;
}
Définir border-color côté par côté
Chaque côté peut avoir sa propre couleur :
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
Border-width
La propriété border-width est utilisée avec border-stylepour définir l'épaisseur des bordures sur les 4 côtés, en utilisant les unités déjà étudiées, ou les mots-clés suivants :
- thin
- medium
- thick
La propriété border-width n'aura aucun effet si l'élément n'a pas un border-style défini (en CSS ou par le navigateur).
selecteur {
border-style:valeur;
border-width:valeur;
}
Définir border-width côté par côté
Chaque côté peut avoir sa propre épaisseur :
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
Border
La propriété Border est un raccourci pour définir width, style etcolor en une fois. Les raccourcis équivalents existent pour chaque côté :
- border-top
- border-right
- border-bottom
- border-left
selecteur {
border: width style color;
}
Le code suivant illustre fort à propos ce concept :
Exemple de Code: Demos/BordersMarginsPadding/BorderLine02.html
<html> <head> <title>Tutoriel CMBP :: CSS :: Border :: les styles</title> </head> <body><h1>Tuto CMBP :: Bordures CSS</h1>
<h2>Border Width, Style et Color</h2> <div style="border-width:1px; border-style:solid; border-color:#00ffff;"> border-width:1px;<br /> border-style:solid;<br /> border-color:#00ffff; </div> <hr/> <div style="border-width:thick; border-style:dotted; border-color:#00ffff;"> border-width:thick;<br /> border-style:dotted;<br /> border-color:#00ffff; </div> <hr/> <div style="border-top-width:thick; border-right-width:thin; border-bottom-width:thin; border-left-width:thick; border-style:dashed; border-color:#00ffff;"> border-top-width:thick;<br /> border-right-width:thin;<br /> border-bottom-width:thin;<br /> border-left-width:thick;<br /> border-style:dashed;<br /> border-color:#00ffff; </div> <hr/> <div style="border:5px solid #00ffff"> border:5px solid #00ffff </div> <hr/> <div>Les éléments en ligne peuvent AUSSI avoir une <span style="border:2px solid #00ffff">bordure</span> tout autour. </div> <div style="border:1px dotted #00ffff"> Il existe un bug dans IE 6 (et avant, naturellement): les bordures Dotted 1px apparaîssent comme dashed. Mais à vrai dire, au seuil de la deuxième décennie du troisième millénaire, on s'en contrebalance royalement, de IE6. </div> </body> </html>
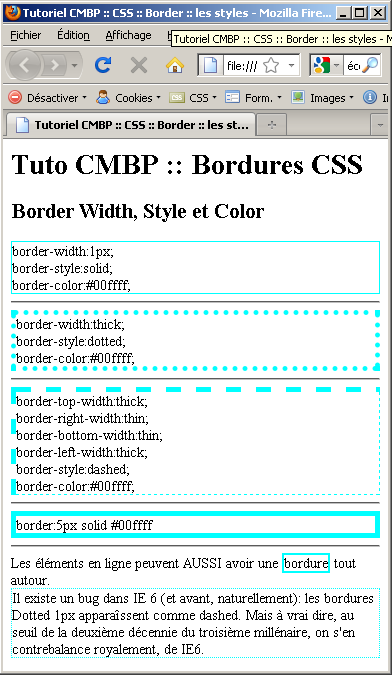
Le code ci-dessus donnera :

Marges
La propriété margin définit la marge autour d'un élément. Elle peut s'appliquer à des éléments en ligne ou bloc.
Les valeurs sont exprimées en unités (25px) ou en pourcentage (de la largeur de l'élément contenant).
Exemple de Code: Demos/BordersMarginsPadding/Marges.html
<html>
<head>
<title>Tutoriel CMBP :: CSS :: Les Marges</title>
</head>
<body>
<h1>Tuto CMBP :: Marges CSS</h1>
<div style="background-color:#ffff00;
border:5px solid #000000; padding:0px;">
<div style="background-color:#ff0000; border:2px solid black;
margin-top:40px; margin-right:40px;
margin-bottom:40px; margin-left:40px;">
margin-top:40px;<br />
margin-right:40px;<br />
margin-bottom:40px;<br />
margin-left:40px;
</div>
</div>
<hr/>
<div style="background-color:#ffff00;
border:7px solid #000000; padding:0px;">
<div style="background-color:#ff0000;
border:4px solid black; margin:40px;">
margin:40px;
</div>
</div>
</body>
</html>
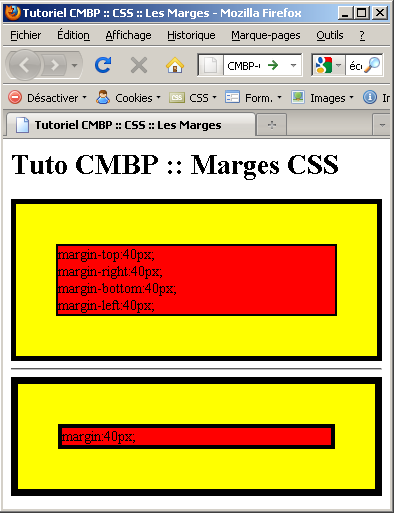
Le code ci-dessus donnera :

Définir les Marges côté par côté
Chaque côté peut avoir sa propre marge :
- margin-top
- margin-right
- margin-bottom
- margin-left
Rembourrage ou Padding
La propriété padding définit une marge interne à l'élément. C'est donc la distance entre le contenu et le bord de la boîte le contenant.
Typiquement, une boîte de sardines aura un padding proche de zéro, tandis qu'un diam sera fourni dans une boîte (ok, un écrin) avec un padding maaaaximum...(ce qui de toutes façons a peu de chances d'influencer la décision finale de la destinataire, qui sait se concentrer sur les choses importantes de la vie : combien de carats ?).
Le métro est aussi un bon exemple d'élément à padding variable (heure de pointe vs. heure creuse).
Le padding peut être défini pour les éléments en bloc ou en ligne.
Les valeurs sont exprimées en unités (25px) ou en pourcentage (de la largeur de l'élément contenant)..
Exemple de Code: Demos/BordersMarginsPadding/Padding.html
<html> <head> <title>Tutoriel CMBP :: CSS :: Padding</title> </head> <body> <h1>Tutoriel CMBP :: CSS :: Padding</h1> <div style="background-color:#0066ff; border:5px solid #000000; padding:0px;"> <div style="background-color:#ff0000; border:2px solid #ffff00; margin:0px; padding-top:30px; padding-right:30px; padding-bottom:30px; padding-left:30px;"> padding-top:30px;<br /> padding-right:30px;<br /> padding-bottom:30px;<br /> padding-left:30px; </div> </div> <hr/> <div style="background-color:#0066ff; border:5px solid #000000; padding:0px;"> <div style="background-color:#ff0000; border:2px solid #ffff00; margin:0px; padding:30px;"> padding:30px; </div> </div> </body> </html>
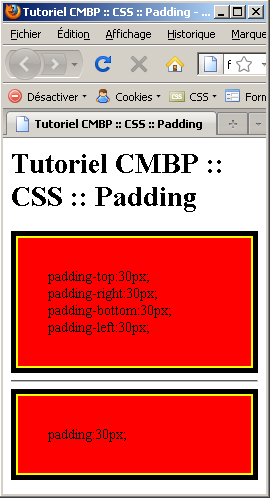
Le code ci-dessus donnera :

Définir le Rembourrage côté par côté
Chaque côté peut avoir sa propre valeur de rembourrage ou padding :.
- padding-top
- padding-right
- padding-bottom
- padding-left
Exercice: Bordures, Marges et Rembourrage
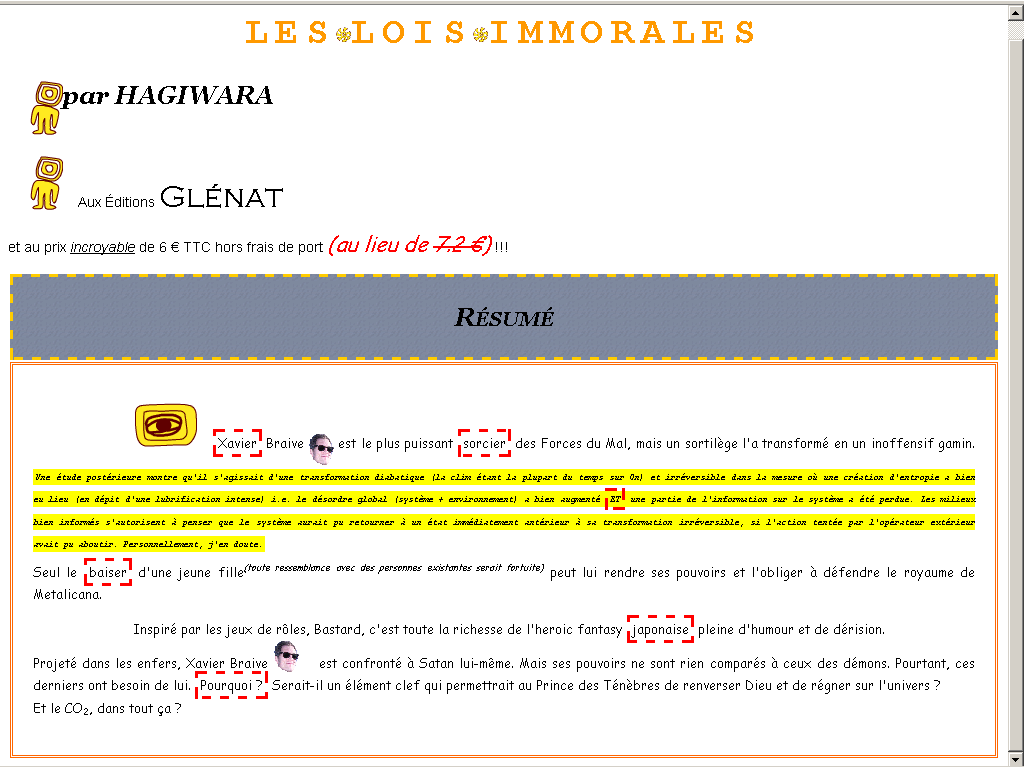
Dans cet exercice, vous continuerez à torturer le fichier Fiche.html en appliquant les propriétés margin, border et padding aux différents éléments qui en valent la peine, de façon à obtenir le résultat suivant :

- Ouvrez le fichier de la leçon précédente et sauvez-le dans le répertoire FondsEtCouleurs/Exercices.
- Modifiez les propriétés border, margin et padding, en utilisant des styles en ligne, embarqués ou externes.
- Quand c'est terminé, vérifiez le résultat dans IE et dans FF . N'hésitez pas à expérimenter !.

© Sagexa.com
