Tutoriel
Taux global de satisfaction Client : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Styler les Tableaux en CSS
Cascading Style Sheets

Styler les Tableaux en CSS
- Utiliser les CSS pour mettre vos tablaux en forme .
Bien que les tableaux ne doivent plus être utilisés pour la mise en page des sites web (tableaux transparents), leur utilisation reste naturelle pour la mise en forme de données tabulaires (rapports financiers, états de bases de données, agenda,...).
Syntaxe HTML d'un tableau
Le code suivant décrit un tableau simple :
Exemple de Code: Tableaux/Demos/TableHomeRuns.html
<html> <head> <title>Tutoriel CMBP :: CSS :: Tableaux</title> </head> <body> <h1>Tutoriel CMBP :: CSS</h1> <h2>Tableau et CSS :: Tableau simple </h2> <body> <table summary="Ce tableau reprend les meilleures ventes du mois de juillet 2002"> <caption> Les Meilleures Ventes </caption> <thead> <tr> <th>Titre</th> <th>Auteur</th> <th>Prix</th> <th>Editeur</th> </tr> </thead> <tfoot> <tr> <td colspan="4">*Edition U.S. non expurgée</td> </tr> </tfoot> <tbody> <tr> <td>La Fille du Vent</td><td>Leloup</td><td>24</td><td>Dupuis</td> </tr> <tr> <td>Love in Sabino Canyon*</td><td>Tran</td><td>69</td><td>Tucson TMC</td> </tr> <tr> <td>Aventure en Jaune</td><td>Yann / Conrad</td><td>9</td><td>Glenat</td> </tr> </tbody> </table> </body> </html>
Le tableau suivant reprend les attributs de structure et d'information utilisés dans les tableaux HTML :
| Attribut | Balises |
|---|---|
| summary | table |
| colspan | th, td |
| rowspan | th, td |
Les autres attributs servent à la mise en forme et peuvent être remplacés par leur équivalent CSS :
Certaines valeurs CSS ci-dessus peuvent être utilisées dans d'autres balises. Par exemple :
- border peut être appliqué à td et th mais aussi à table.
- text-align peut être appliqué à table, thead, tbody, et tfoot mais aussi à tr, th et td.
Nous allons uniquement analyser cellpadding, cellspacing et border dans la mesure où les autres paramètres ne sont pas spécifiques aux tableaux.
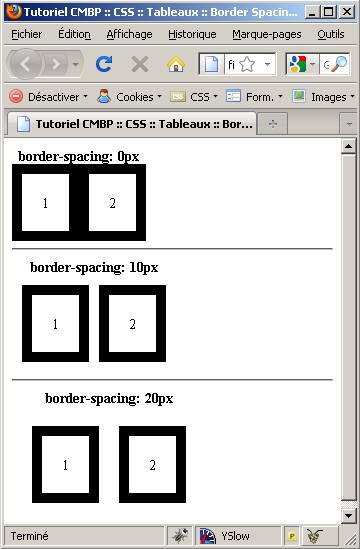
border-spacing
border-spacing détermine l'espace entre des bordures adjacentes et le contenu qui entoure le tableau.
Exemple de Code: Tables/Demos/border-spacing.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#spacing-0 {
border-spacing:0px;
}
#spacing-10 {
border-spacing:10px;
}
#spacing-20 {
border-spacing:20px;
}
td {
border:10px solid black;
padding:20px;
}
caption {
font-weight:bold;
}
</style>
<title>border-collapse</title>
</head>
<body>
<table id="spacing-0">
<caption>border-spacing: 0px</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
<hr/>
<table id="spacing-10">
<caption>border-spacing: 10px</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
<hr/>
<table id="spacing-20">
<caption>border-spacing: 20px</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
</body>
</html>
Le code ci-dessous donnera :

Note historique : IE 7 (6, 5, 4,...), ne supportait pas border-spacing.
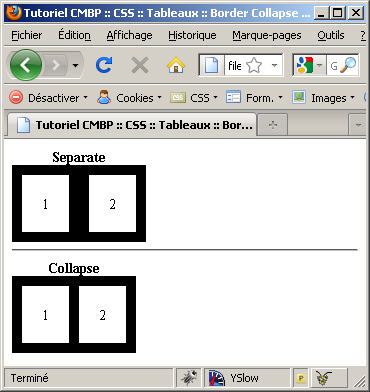
border-collapse
La propriété border-collapsepeut être separate ou collapse. Elle définit si les bords doivent se recouvrir (collapse) ou pas (separate). Le comportement par défaut est separate. Par exemple, si 2 bords ont une bordure de 5px, une bordure de 10px apparaîtra entre eux.
La capture écran suivant illustre ceci fort à propos :

Notez que la bordure entre les cellules 1 et 2 a 2 fois la largeur des bordures externes.
La règle css utilisée est :
table1 {
border-spacing:0px;
border-collapse:separate;
}
table2 {
border-spacing:0px;
border-collapse:collapse;
}
Remarques sur border-collapse:
- Quand border-collapse est à collapse, border-spacing devient non-pertinent.
- Quand on fusionne des bordures d'épaisseur différentes, la plus épaisse est utilisée.
- Pour IE 7 (et avant), border-collapse garde le cellspacing qui vaut par défaut 2. Il faut donc spécifier un cellspacing à 0.
border
L'attribut déprécié border concernait toutes les bordures du tableau, et travaillait donc en "tout ou rien".
Les CSS donnent plus de contrôle et permettent de définir les bords de chaque côté de chaque élément, selon les principes abordés dans la section "Border, margin et padding".
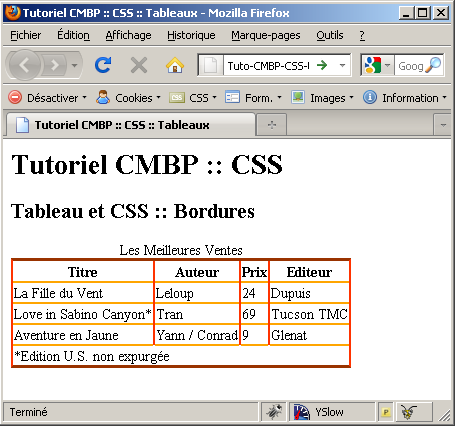
Par exemple: une bordure 3px solid orange en haut et en bas du tableau :
table {
border-collapse: collapse;
border-top: 3px solid #993300;
border-bottom: 3px solid #993300;
}
Des lignes intermédiaires :
td, th {
border-top: 2px solid orange;
border-bottom: 2px solid orange;
}
Et des bordures verticales :
td, th {
border-top: 2px solid orange;
border-bottom: 2px solid orange;
border-left: 2px solid #ff3300;
border-right: 2px solid #ff3300;
}
Résultat :

padding
le padding fonctionne comme le padding d'élément (voir "Border, margin et padding") :
thead th {
padding: 6px;
}
Et pour le pied de table :
tfoot td {
padding-top: 12px;
}
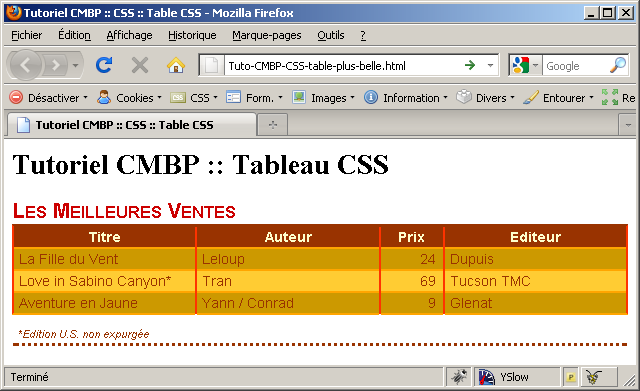
Avec tous ces contrôle, nous pouvons arriver au résultat suivant :

Le code correspondant se trouve dans Demos/Tables/bordures.html.
Exercice: Dresser la Table
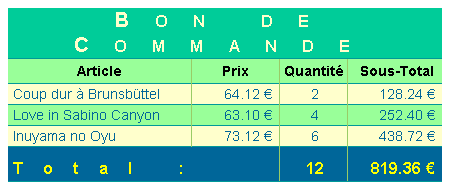
Dans cet exercice vous allez améliorer la présentation d'un bon de commande.
Le html existe déjà, mais vous devez implémenter le css correspondant à l'illustration.
- Ouvrez Exercices/Table/bonDeCommande.html dans votre éditeur.
- Ajoutez le css nécessaire à l'obtention du résultat suivant :

- Les couleurs utilisées sont listées ci-après :
- vert turquoise (fond du titre et bords horizontaux): #00CC99
- vert d'eau (fond de thead et lignes impaires): #fde9d9
- bleu gris (fond tfoot ): #006699
- vert de gris (bords verticaux): #99cc66
- jaune pâle (couleur police entête et pied): #ffc

© Sagexa.com
